
純粋なJavascriptでのブロック崩しの作り方⑧
やりたいこと
フレームワークやライブラリを使わず、純粋な javascript のみでブロック崩しを作る。
今回は第 8 回目となり、スコアとクリアメッセージを追加していきます。
前回はブロックを衝突判定を追加するところまでやりました ↓
ブロックを崩していくのは楽しいですが、スコアとクリアメッセージを追加し、さらに素晴らしいゲームになるでしょう。
ではさっそくやっていきましょう!
環境
- Google Chrome : Version: 130.0.6723.92
- VSCode : Version : 1.90.2 (Universal)
スコアを追加
スコアの追加にはまず、スコアを記録するための変数が必要です。 他の変数の下に、下記のような変数を追加してみてください。
// スコア
let score = 0;
次に、スコア表示を作成し更新する為の drawScore() 関数も必要です。
次のコードを collisionDetection() 関数の後に追加してください。
// スコアを表示する関数
function drawScore() {
ctx.font = "16px Arial";
ctx.fillStyle = "#00a381";
ctx.fillText(`Score: ${score}`, 8, 20);
}
ctx.font = “16px Arial”;で font の設定ができ、ctx.fillStyle = “#00a381”;で、色を定義します。
fillText()はScore: ${score}で描画したいテキストを指定しています。
スコアは${score}としてあげると、現在のスコアが表示できます 。
8, 20 は X、Y 座標を表してます。
次に、draw() 関数内の drawPaddle()の呼び出しの下に、次のように追加してください。
drawScore();
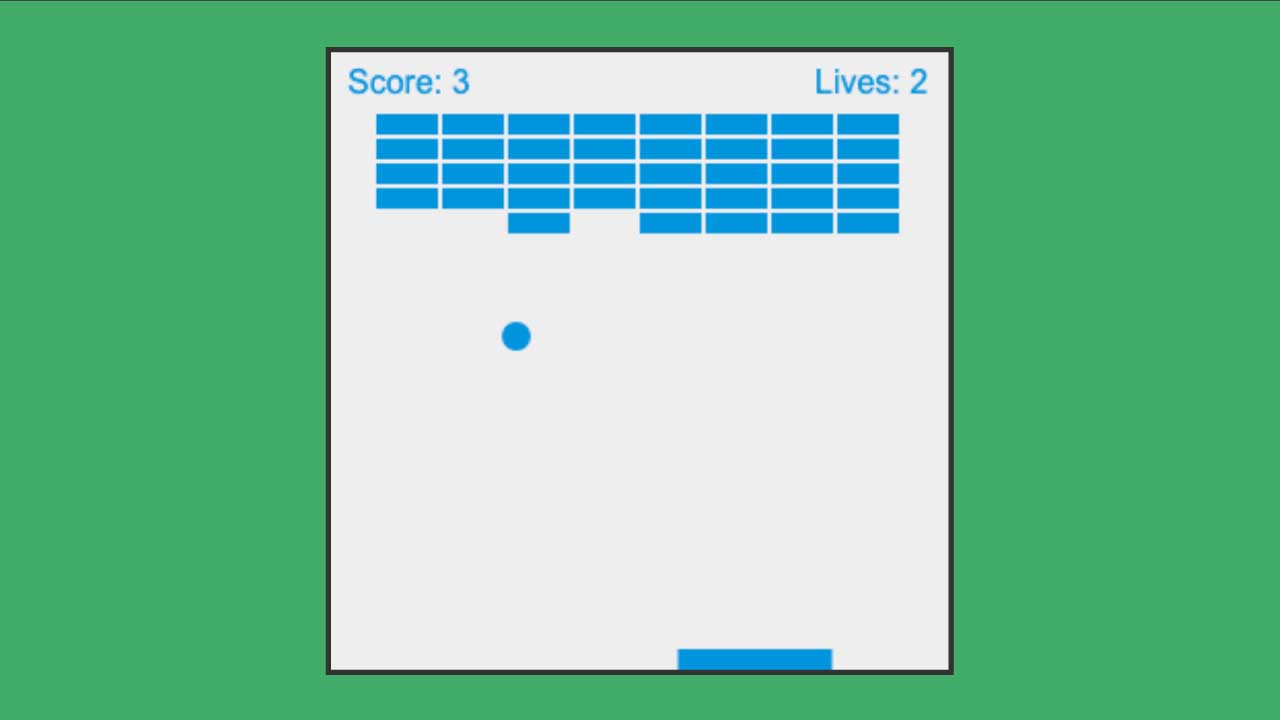
下記のように描画されたかと思います。

描画されましたが、ブロックと少し被ってしまってますね。
過去に宣言していた blockOffsetTop の値を少し変更することで解決できます。
次にように変更してみてください。
const blockOffsetTop = 30; // // 上からのオフセット(30 ピクセル)
15px から 30px に変更しました。
すると無事、被らずに表示されたかと思います。

スコアを数える
スコアを数えるのはとても簡単です。
ブロックに当たるたびにスコアを増やせばいいだけなので、collisionDetection() 関数に 1 行足してあげるだけです。
// 衝突を検出する関数
function CollisionDetection() {
for (let c = 0; c < blockColumnCount; c++) {
for (let r = 0; r < blockRowCount; r++) {
const block = blocks[c][r];
if (block.status === 1) {
if (x > block.x && x < block.x + blockWidth && y > block.y && y < block.y + blockHeight) {
dy = -dy;
block.status = 0; // ステータスを 0 に
score++; // スコアを足す
}
}
}
}
}
上記の関数では score++;で、ブロックが壊れるたびにスコアを 1 足すようにしています。
すると、常に新しいスコアが表示されるようになったと思います。

クリアメッセージを表示する
全てのブロックを壊した後に、クリアメッセージを表示するには、collisionDetection()関数に追加の処理を入れてあげます。
// 衝突を検出する関数
function CollisionDetection() {
for (let c = 0; c < blockColumnCount; c++) {
for (let r = 0; r < blockRowCount; r++) {
const block = blocks[c][r];
if (block.status === 1) {
if (x > block.x && x < block.x + blockWidth && y > block.y && y < block.y + blockHeight) {
dy = -dy;
block.status = 0; // ステータスを 0 に
score++; // スコアを足す
// 全てのブロックが壊されたら
if (score === blockRowCount * blockColumnCount) {
alert("クリア!");
document.location.reload(); // ページを再読み込み
}
}
}
}
}
}
これで無事、クリアメッセージが表示されたかと思います!

if (score === blockRowCount * blockColumnCount)はスコアとブロックの数が同じならという条件です。
alert(“クリア!”);でユーザーにクリアを伝え、 document.location.reload(); でページを再読み込みすることで、再びゲームを開始できるようにしています。
今回は以上です。お疲れ様でした!
次回は、マウス操作の追加をする予定です。
参考
出典: Mozilla Contributors. “純粋な JavaScript を使ったブロック崩しゲーム”. MDN Web Docs.
この内容は、Creative Commons Attribution-ShareAlike (CC-BY-SA) 2.5(またはそれ以上)のライセンスのもとで公開されています。

