
純粋なJavascriptでのブロック崩しの作り方⑤
やりたいこと
フレームワークやライブラリを使わず、純粋な javascript のみでブロック崩しを作る。
今回は第 5 回目となり、ゲームオーバーを実装するところまでやっていきましょう!
前回はユーザーが操作できるパドルを追加するところまでやりました ↓
具体的には、下端にボールが触れた時、パドルにボールが当たらなければゲームオーバーの処理を追加します。
ではさっそくやっていきましょう!
環境
- Google Chrome : Version: 130.0.6723.92
- VSCode : Version : 1.90.2 (Universal)
ゲームオーバーを実装する
前回、上下左右でボールを反転させる処理を、下記のように追加したと思います。
// 水平方向の反転
if (x + dx > canvas.width - ballRadius || x + dx < ballRadius) {
dx = -dx;
}
// 垂直方向の反転
if (y + dy > canvas.height - ballRadius || y + dy < ballRadius) {
dy = -dy;
}
この処理で、下端に触れた時だけゲームオーバーになるようにしましょう。
水平方向の処理はそのままで、垂直方向の if 節をこのように修正してみてください。
// 上端の反転
if (y + dy < ballRadius) {
dy = -dy;
}
// 下端の反転
else if (y + dy > canvas.height - ballRadius) {
alert("GAME OVER");
document.location.reload();
return;
}
下記のようになったと思います。

まず上端を if 節、下端の処理を if else 文にしてあげます。
||で繋いでいた部分を分解しただけですね。
alert(“GAME OVER”);で下端に触れた時に、GAME OVER というアラートメッセージを追加します。
これにより、OK を押すまでコードが一時停状態になり、アニメーションが止まります。
次に document.location.reload();でページが再読込みされ、最初からゲームを始めれるようにします。
しかし、このままだとページがリロードする前に次のアニメーションが描画されてしまいます。
それを解決するた為に、return で関数の処理を終わらせてあげる必要があります。
これにより、正常にリロードされるようになります。
パドルをボールに当てる
今のままだと、パドルに当たり判定がなく、永遠にゲームオーバーになってしまいます。
パドルの当たり判定を下記のように追加してあげます。
// 下端の反転
else if (y + dy > canvas.height - ballRadius) {
// パドルに当たった場合
if (x > paddleX && x < paddleX + paddleWidth) {
dy = -dy;
} else {
alert("GAME OVER");
document.location.reload();
return;
}
}
下記のようになったと思います。
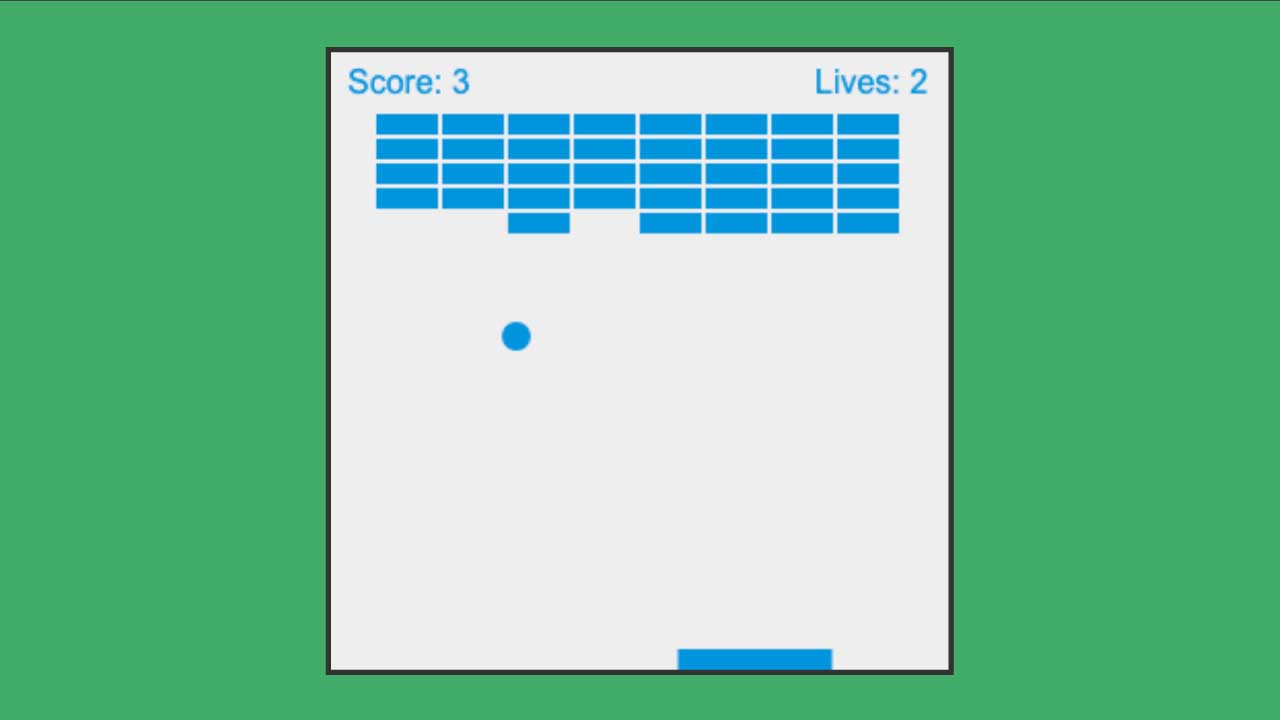
![ブロック崩しのゲームオーバー画面修正]{img/blockmovie8.gif}
if (x > paddleX && x < paddleX + paddleWidth){}でパドルに当たったかどうかを判断しています。
x > paddleX でボールの中心がパドル左端より右に来てるかどうかを確かめしてます。
x < paddleX + paddleWidth でボールの中心がパドルの右端より左に来てるかどうかを確かめます。
この二つの条件を&&で繋げて、両方 true、つまりパドルの中にボールがある時は、ボールを反転させるようにしています。
ボールの当たり判定の修正
現状だとボールの中心を当たり判定で使用してる為、ボールの端に当たりがありません。
先程のパドルのコードを下記のように修正してあげます。
if (x + ballRadius > paddleX && x - ballRadius < paddleX + paddleWidth){
dy = -dy;
}
ballRadius の値を利用することで、ボールの端にも当たり判定を追加できます!
今回は以上です。お疲れ様でした!
次回はブロックを描画させる予定です。
参考
出典: Mozilla Contributors. “純粋な JavaScript を使ったブロック崩しゲーム”. MDN Web Docs.
この内容は、Creative Commons Attribution-ShareAlike (CC-BY-SA) 2.5(またはそれ以上)のライセンスのもとで公開されています。

